My Recommended VS Code Extensions for Salesforce Development in 2023
VS Code now seems to be the de facto standard for Salesforce development. With so many VS Code Extensions out there in the marketplace, how do you know which ones to use? Well, here are my recommendations

Jump to:
- Official Salesforce Extension Pack
- Salesforce Reference
- Salesforce Documenter
- Apex PMD
- Prettier
- ESLint
- Better Comments
- Code Spell Checker
Official Salesforce Extension Pack
I mean, this one is obvious. You can't do much without it.
This is an extension pack, meaning that, it will install multiple extensions at once. At the time of writing this, it is comprised of 9 extensions:
Expand to show
These extensions do several important things that really improve the quality of life for a Salesforce Developer:
- It wraps many of the SFDC CLI commands into handy VS Code commands such as:
- Creating an SFDX Project
- Authorizing an Org
- Deploying the current tab to an Org
- Running Apex Anonymously
- Running SOQL Queries
- And More
- It provides hinting and autocomplete for Apex, LWC, Aura, and Visaulforce code
- It allows you to run unit tests, and even highlights covered and uncovered lines of code
And this is just scratching the surface. While it's not perfect, it does a really good job of allowing us to write, deploy, and test our code in a similar way to other tech stacks.
Install the Salesforce Extension Pack
Salesforce Extension Pack - Visual Studio Marketplace
Extension for Visual Studio Code - Extensions for developing on the Salesforce Platform
Salesforce Reference
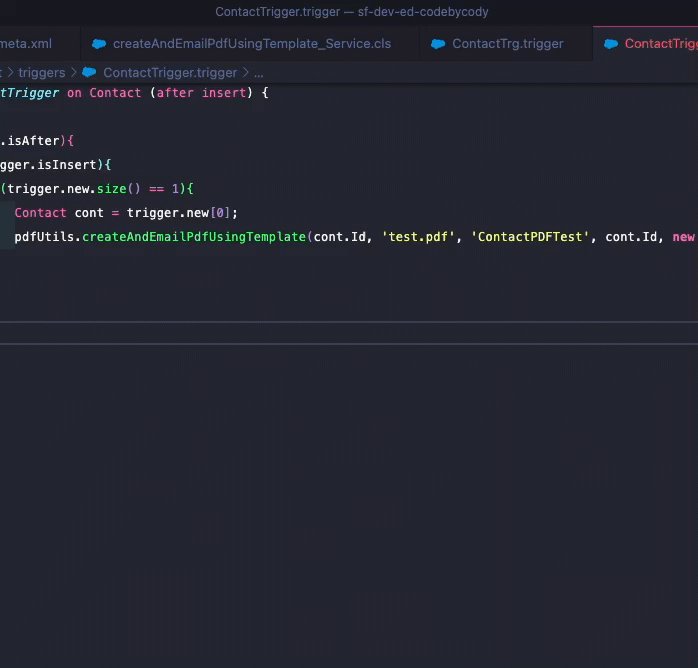
Ok, this is one of my favorite and most used 3rd-party extensions. It basically puts all of Salesforce's documentation at your fingertips.
Let's say that you can't remember the signature for String.format. Does the stringToFormat come first, or is it the formattingArguments. You could jump over to your browser, do a search for "Apex String Methods" find the right result, and click it like a cave-person 😄.
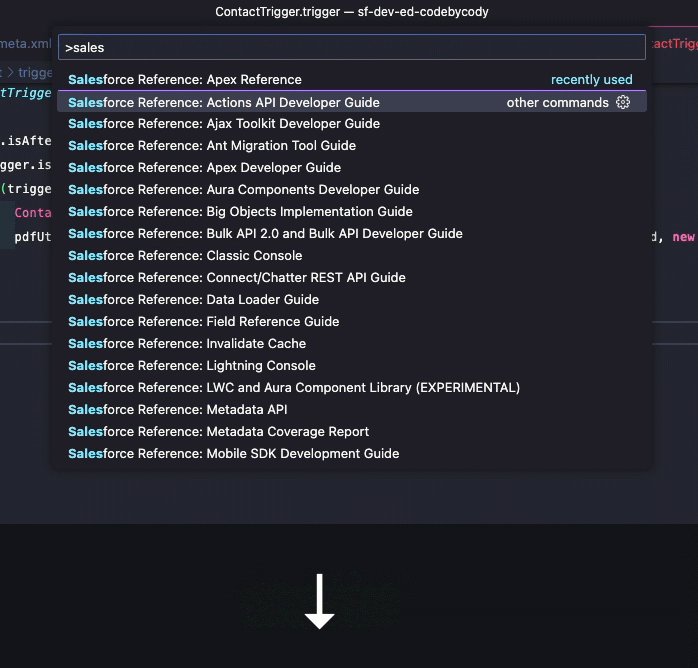
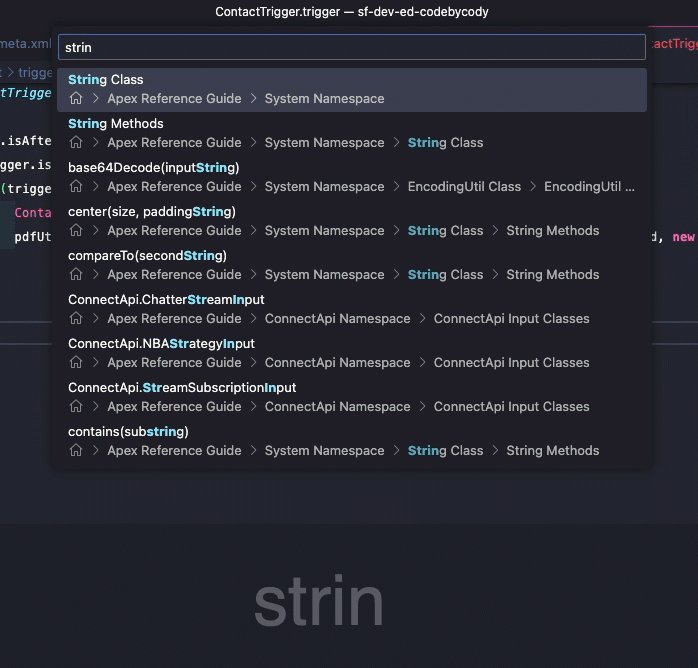
Or, be a 10x developer and just type ctrl+shift+p (⇧⌘P for Macs) and start typing "Salesforce". You will see a plethora of options. In this case, you can select "Salesforce Reference: Apex Reference", then start typing "String" since we want to view the docs for String methods. Once you see it in the list, click it, or hit the enter key and the extension will open the docs in your browser. 🤯😲 Way easier!

There are tons of different sets of docs, which is great because Salesforce does not always make it easy to find what you're looking for.
This extension does have some experimental features in it, but I have had zero issues with it. I seriously don't know what I would do without it.
It is being actively maintained in GitHub, so you can check out the roadmap to see what might be coming soon, and even contribute!
Install the Salesforce Reference Extension
Salesforce Reference - Visual Studio Marketplace
Extension for Visual Studio Code - Lookup Salesforce Documentation quickly from VSCode
Salesforce Documenter
💡
Just a slight caution. According to the author of this extension, it is no longer being maintained. I have used it for years without any issues and will continue to use it as long as it's available.
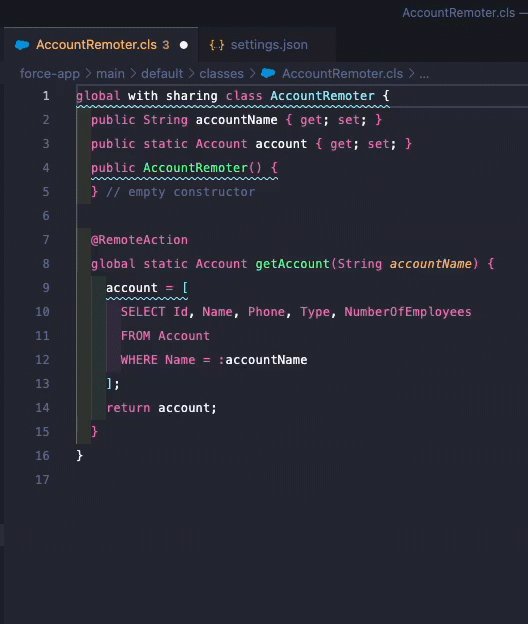
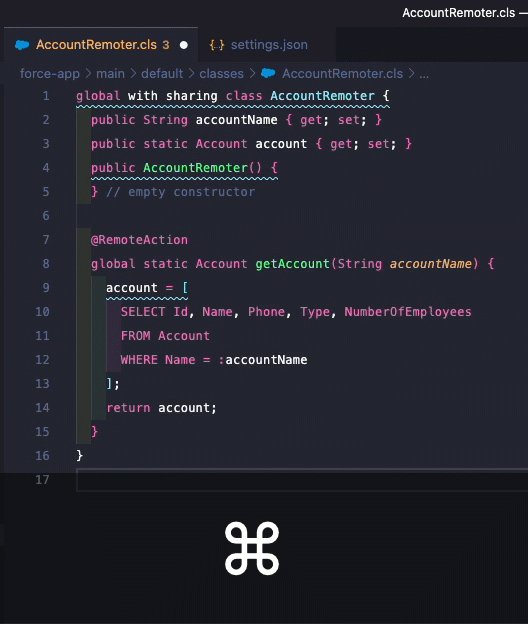
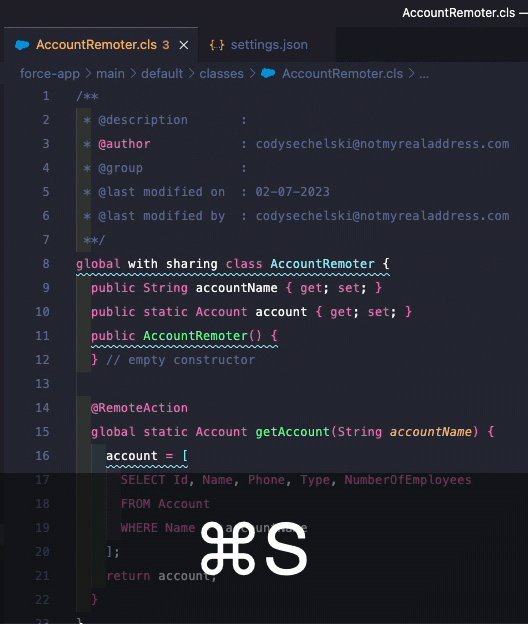
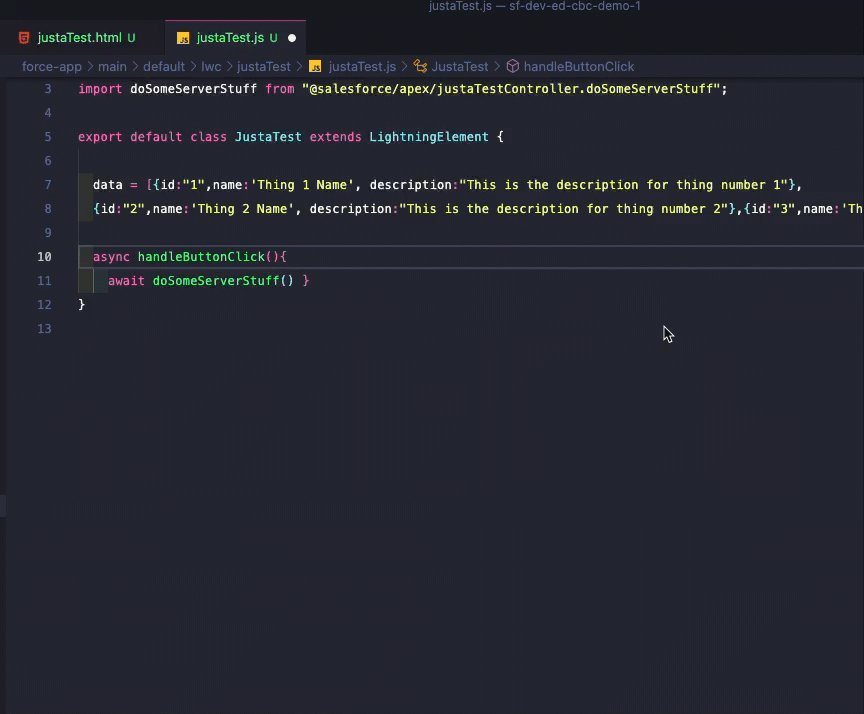
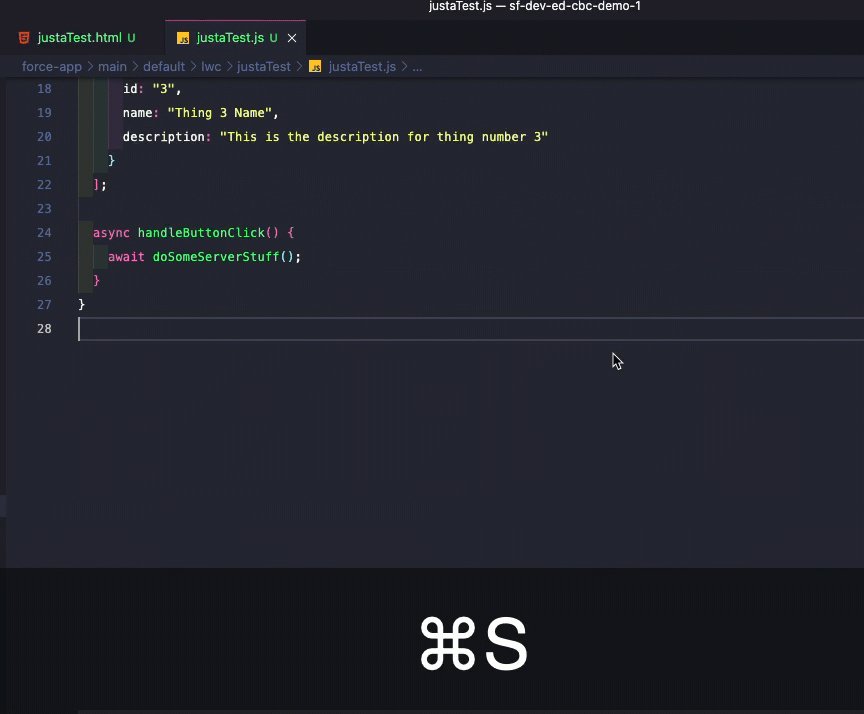
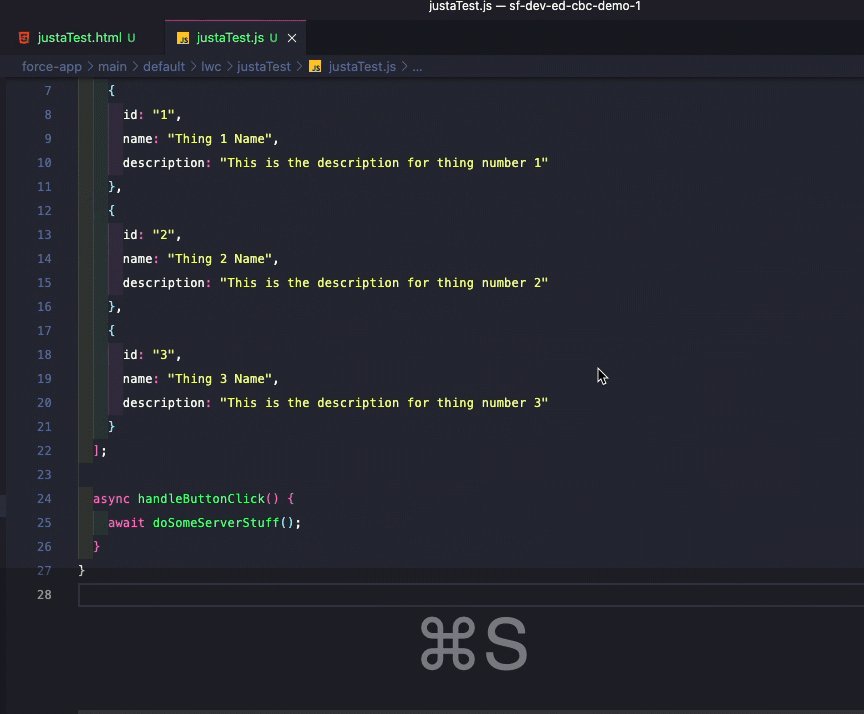
This extension allows you to automatically create JavaDoc style comments in your code.

There are a few settings you should change after installing. The main one is your email address. I recommend doing this in your workspace setting, rather than your global settings. This will allow you to use a different email address in each project, which is helpful if you are working some side gigs or personal projects outside of your 9-5.
I also add a setting to add a header to LWC JS files, which is not enabled by default for some reason.
If you are working from an SFDX project, you should already have a .vscode/settings.json file. You can just open it, and paste in the following lines:
{
...
"SFDoc.username": "enter.your@email-address.com",
"SFDoc.EnableForLightningJavascript": true,
...
}Install Salesforce Documenter
Salesforce Documenter - Visual Studio Marketplace
Extension for Visual Studio Code - Automated Code Documentation Generation for Salesforce
Apex PMD
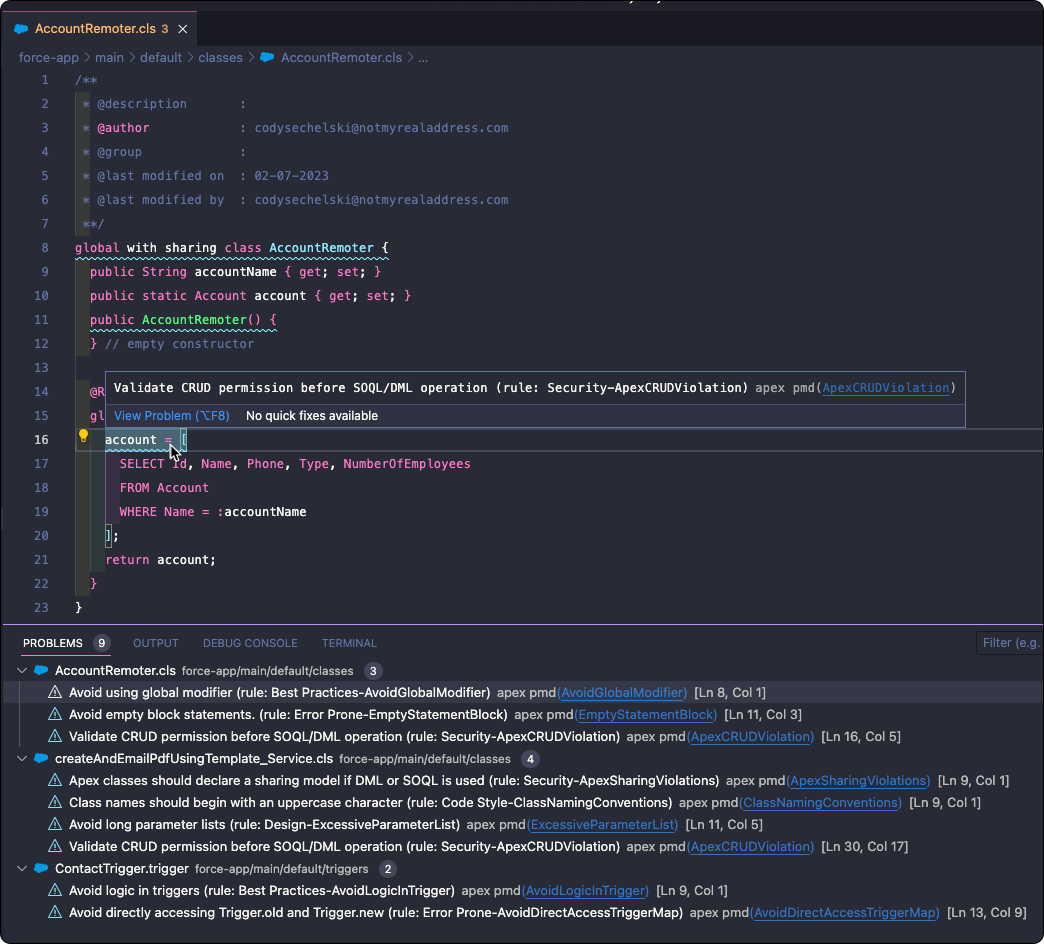
This extension enables static code analysis on your Apex classes using the popular PMD rulesets. In an upcoming article, I will do a deep dive into PMD and the settings I use. For now, just know that having it installed and running with the default settings can tell you so much about the quality of your code.
For example, it can warn you if you have too many nested loops, or if you try to do DML or a query from within a loop.

Install Apex PMD
Apex PMD - Visual Studio Marketplace
Extension for Visual Studio Code - PMD static analysis for Salesforce Apex
Prettier
This is a code formatting extension. In My opinion, it is the de facto standard for formatting JavaScript, TypeScript, JSON, CSS, and more.
Keep in mind this is not just for Salesforce code. It's great for any web application development. If you set VS Code to "format on save", Prettier will make your code, well, prettier each time you save.

Install Prettier
Prettier - Code formatter - Visual Studio Marketplace
Extension for Visual Studio Code - Code formatter using prettier
ESLint
This extension integrates ESLint into VS Code. ESLint is a linter for JavaScript. Linters are basically static code analysis utilities that look for bad code and in many cases tell you how to fix it.
💡
Fun Fact: The ES in ESLint stands for EcmaScript, which is the official spec that JavaScript is based on.
So this is sort of like ApexPMD that we discussed easier, but for JavaScript. And like Prettier, this is not just something for Salesforce but for any application running JavaScript.

Install ESLint
ESLint - Visual Studio Marketplace
Extension for Visual Studio Code - Integrates ESLint JavaScript into VS Code.
Better Comments
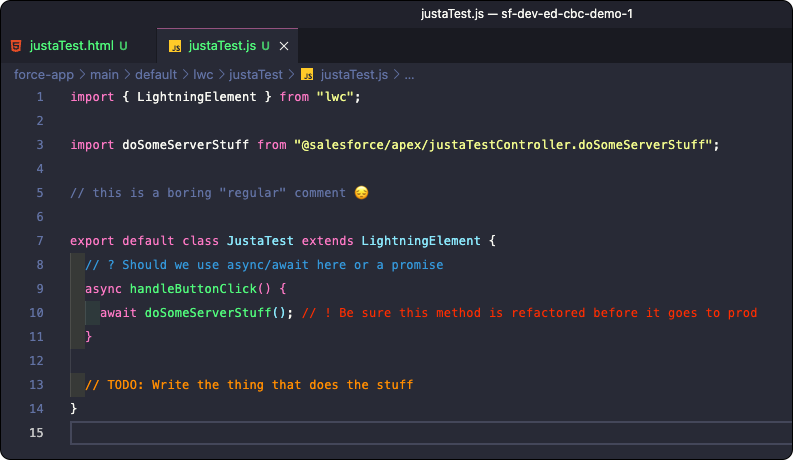
This extension will color-code your comments based on what they start with. The //TODO comment has been ubiquitous in all sorts of programming languages for many years. But with this extension, you can make them really stand out. It also comes preloaded with several other patterns.

You can even create your own tags to match specific patterns and give them a custom color.
Install Better Comments
Better Comments - Visual Studio Marketplace
Extension for Visual Studio Code - Improve your code commenting by annotating with alert, informational, TODOs, and more!
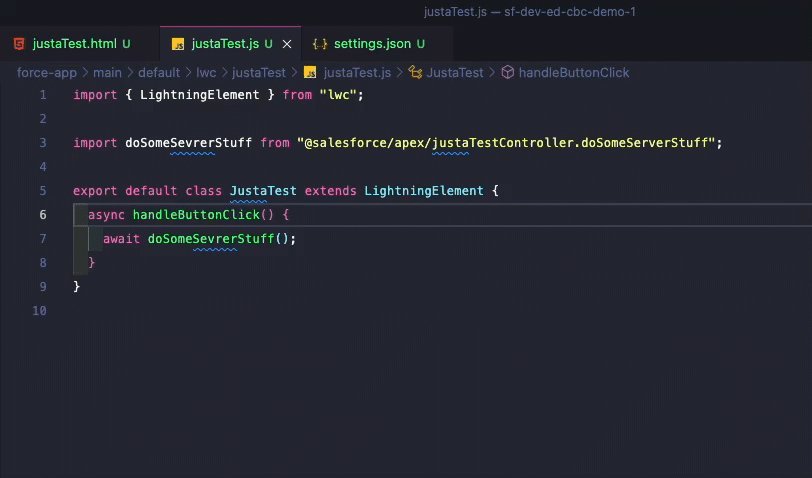
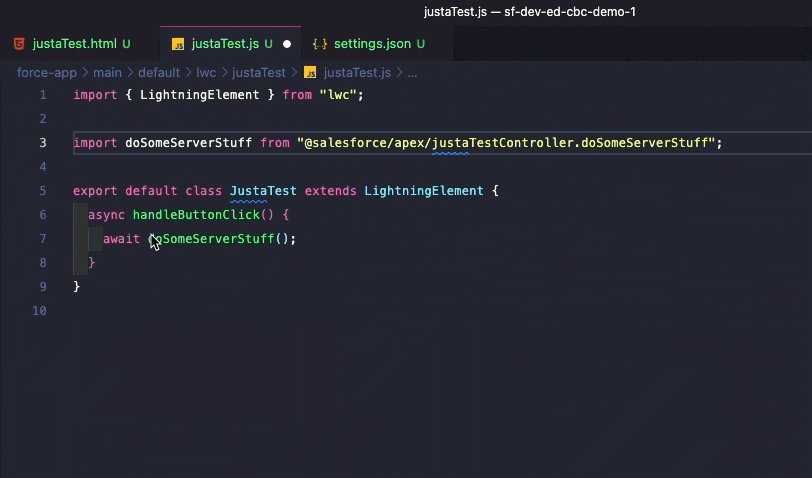
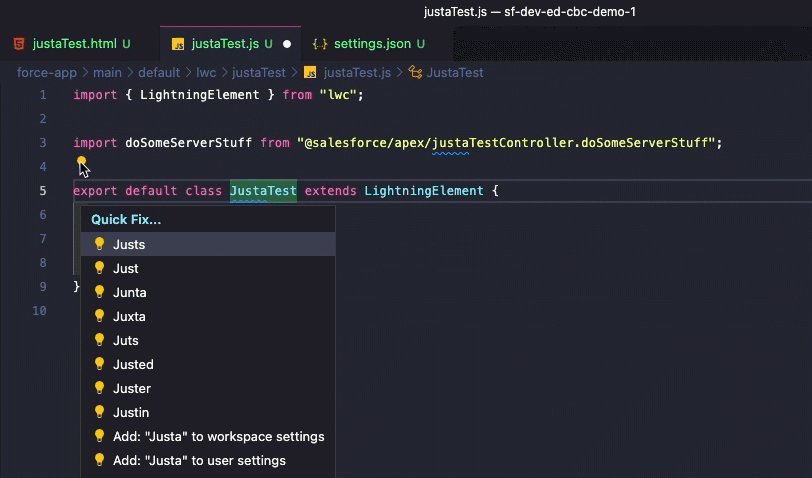
Code Spell Checker
Ok, I saved my favorite of all time for last. Real talk: I am a horrible speller. I have been my whole life. Heck, there are probably no less than a dozen misspelled words in this post. Spell checkers are essential for folks like me.
But what sets this extension apart this that it can understand code. It's aware of the language you are typing in so it won't flag words like const in a JavaScript file. It also understands all the silly cases we developers type in like camel, snake, kebob, and so on. I just can't tell you how much this extension has saved me.

It supports more than 20 language dictionaries and nearly 25 different programming languages.
Install Code Spell Checker
Code Spell Checker - Visual Studio Marketplace
Extension for Visual Studio Code - Spelling checker for source code
Final Thoughts
Please let me know in the comments if any of these are your favorites as well. Let me know if I missed any good ones as well. Thanks for reading!
